Weather Together
(Work in Progress)
A web application that alerts users about incoming harsh weather events and allows them to ask for help from the community or become helpers themselves in the event of an ongoing emergency.
PROJECT OVERVIEW
Weather Together is the digital tool we created for the Open Data for Good Grand Challenge; a competition hosted by the U.S. Census Bureau. The main goal of this challenge
Increase in academic achievement.
Decrease in school dropout rates.
Less bullying by students.
BUSINESS GOALS
…
CLIENT
TIMEFRAME
TEAM
MY ROLE
U.S. Census Bureau
Five weeks
4 UX Designers, 2 Software Engineers, 2 Data Scientists
Lead UI Designer, Design Systems, Information Architecture, Style Guides, Ideation, Prototyping, Mockups, Testing.
Research
The first problem we faced was finding teachers with experience using Social and Emotional Learning tools. Although this is a proven framework, many schools haven't invested in this type of program yet. However, I contacted a friend with experience using SEL tools, and she put me in touch with other teachers with relevant backgrounds for the study.
Interviews
By interviewing teachers with experience using SEL tools, we wanted to learn what features make them valuable or impractical. We also asked them about their self-care habits and struggles.
What do you like about these tools?
Teachers appreciate features like flexibility, cultural responsiveness, and parent communication.
Here’s what we asked them about:
What was impractical, and why?
Inflexible curriculums. Outdated exercises. Content not tailored to the right age.
What do you do for self-care?
Exercise, meditation, massages, yoga, and stay outdoors as much as possible.
Interviews Quotes
“The school doesn’t give me lessons, I do my own reading and research on how to address trauma and diversity."
“A lot of it is done on our own. The diversity aspect is a huge piece that's missing.”
“Being responsive is crucial for teachers. It helps you empathize with students and gives you more opportunities to teach valuable lessons to the kids.”
"Teaching can be lonely, I wish there were a better environment to connect with other teachers.”
User Needs
These interviews gave us insights into what teachers need to implement SEL tools into their classrooms successfully.
Even when given an SEL curriculum, teachers will spend time looking for other resources or suggestions for implementing these tools.
Teachers like being able to customize their lessons, so they’re catered to their students.
While many teachers are aware of SEL lessons and tools, many are unaware of culturally responsive teaching.
Work/life balance and burnout are at an all-time high for teachers.
Parent/Guardian knowledge of strategies being taught to students is important for growth and consistency.
After the interviews, we had a long list of features that could potentially be part of Mindfulness Labs. Therefore, we conducted a Competitive Analysis to decide which ones to prioritize.
Competitive Analysis
We analyzed the Ed-tech market top classroom tools and considered their best attributes when designing our app. We learned that there isn't a mobile app offering an SEL curriculum for teachers, and most SEL mobile apps are designed for students.
Top three Ed-tech tools features:
Smart Filters
They can make the search for lessons and activities more efficient.
Lesson Planning
Teachers appreciate when they can adjust their lesson plans and tailor them to their audience.
Cultural Responsiveness
Including multiple languages makes tools more inclusive and Culturally Responsive.
Persona
Based on the interviews and our conversations with the stakeholder, we set up a persona, Beth. We referred to her throughout the entire product development process.
The use of the persona was beneficial when:
Creating User Stories
Designing the app layout.
Designing the “Homepage” and “Self-Care” screens.
Designing the User Flow of the “Search” and “Create a Lesson” functions.
Designing the “Profile”, “Community“, and “Teacher’s Lounge” screens.
Ideation
User Stories/Backlog
To stay agile we created a prioritized backlog of User Stories; it expressed the app’s main features in words. We could go back at them at any point to remind us of our goals.
User Stories
User Stories turned into App Features
With these main features in mind, we went to the drawing board and started sketching. After several design studio sessions, we came up with our first low-fidelity prototypes.
User Flows
We created User Flows of the main processes to help us find the easiest ways for our users to achieve their goals. They were also helpful as a visual way to communicate our decisions to the stakeholders.
The User Flows gave us a bird’s-eye view of the product and made it easier to select our main pages; they constantly reminded us of the “why”. With these in mind we started sketching and then proceed to design the first wireframes.
Wireframes
We decided to start with basic wireframes so that any needed adjustments wouldn’t take too much time.
The main takeaway from this part of the process is that we established the app’s bottom navigation bar and its main functionalities. The stakeholder approved these main features, and so we proceeded with mid and hi-fidelity designs.
User Testing & Iterations
User Testing
We performed moderated usability tests to see how new users would interact with the product. This process helped us identify confusing areas in our mid-fi designs. Through a process of iteration, we came up with the final prototype.
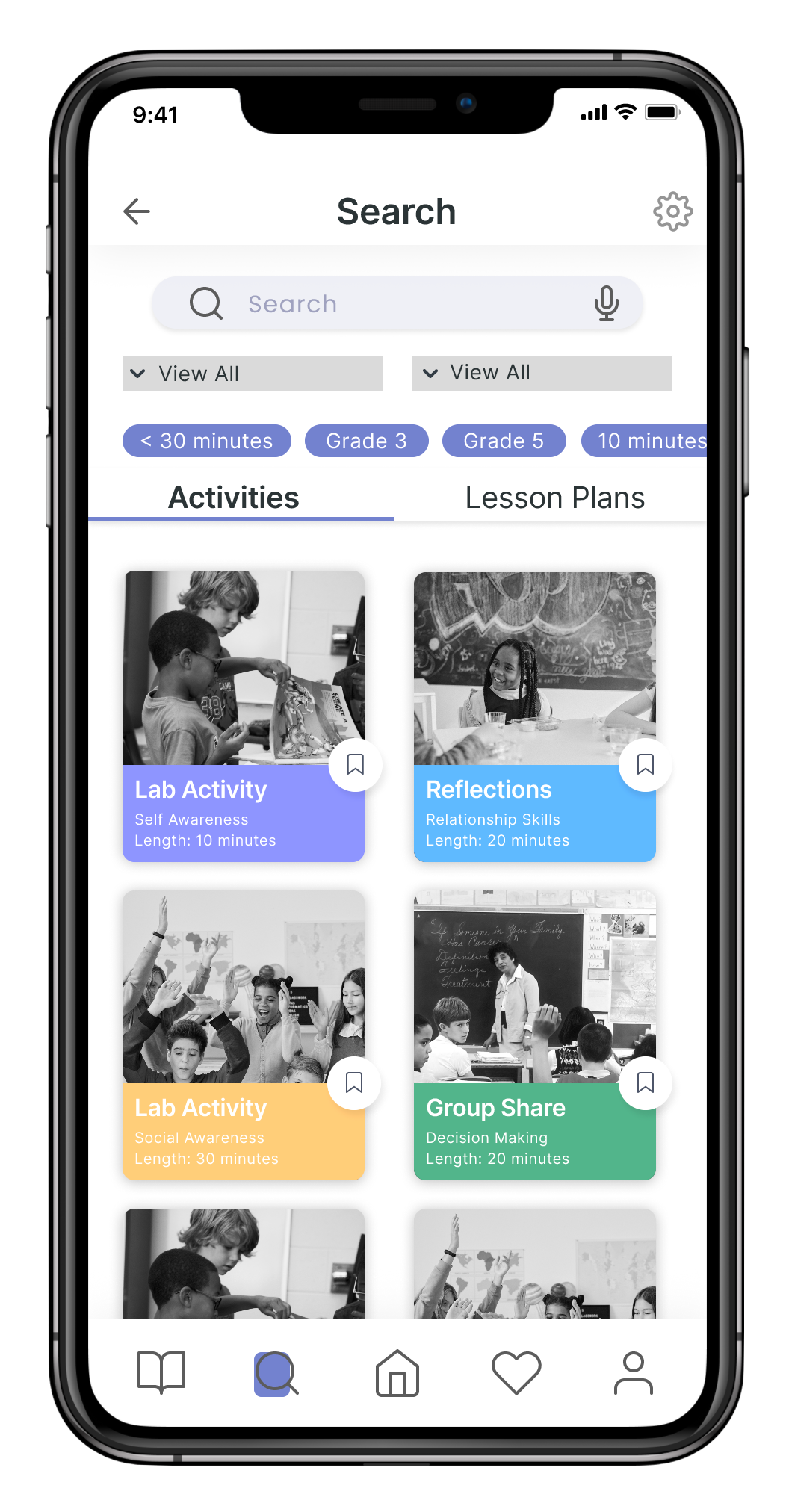
Improvements on the “Search” screen.
“As a teacher, I want to easily find SEL lessons to integrate into my own lesson plans.”
We decided to categorize the lessons by color, based on Casel's five pillars framework described earlier.
A search bar was added.
A brief description of the topics was added under every category to help the users.
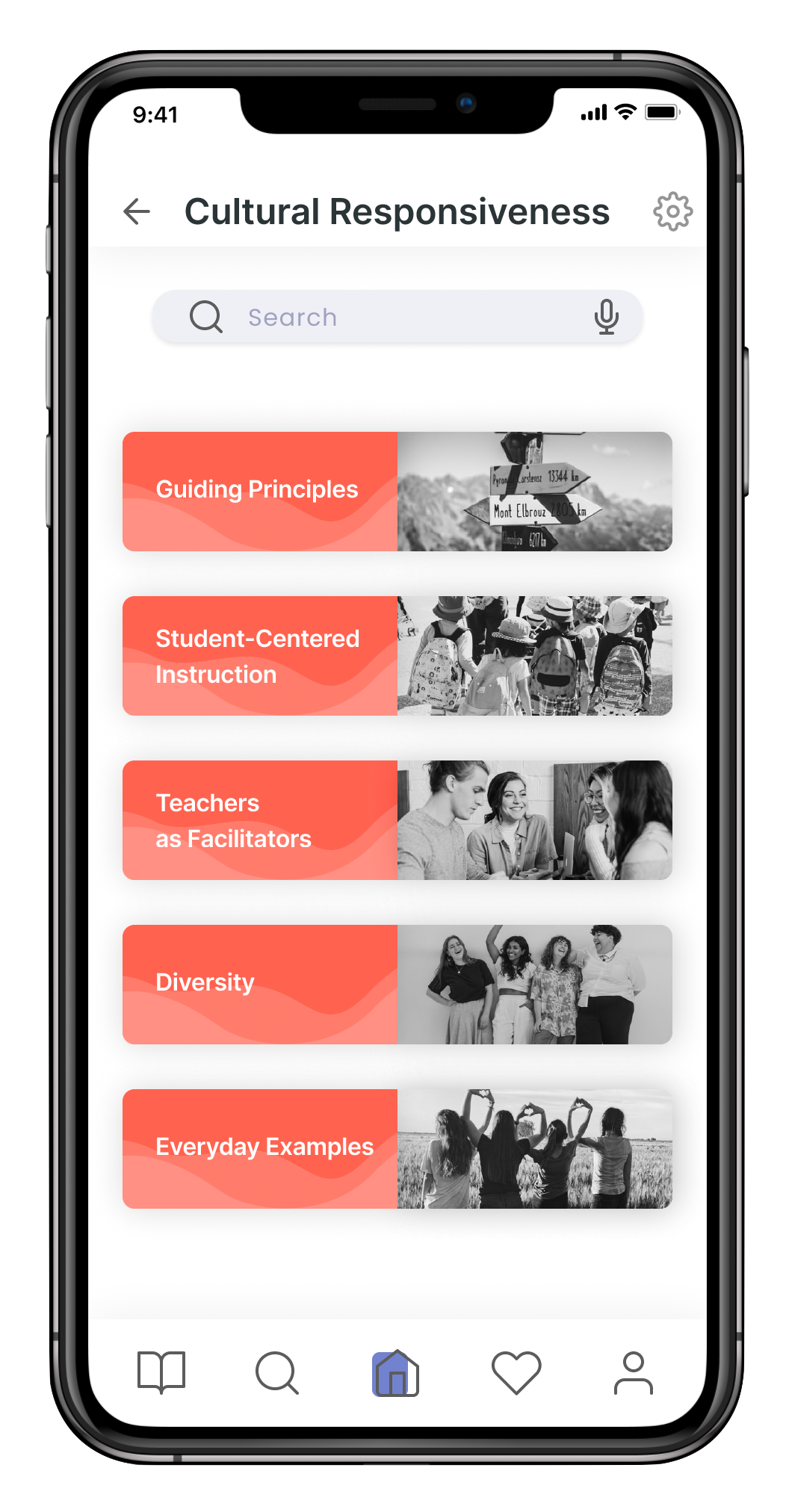
On the final version, a “Cultural Responsiveness” section was added in the color red.
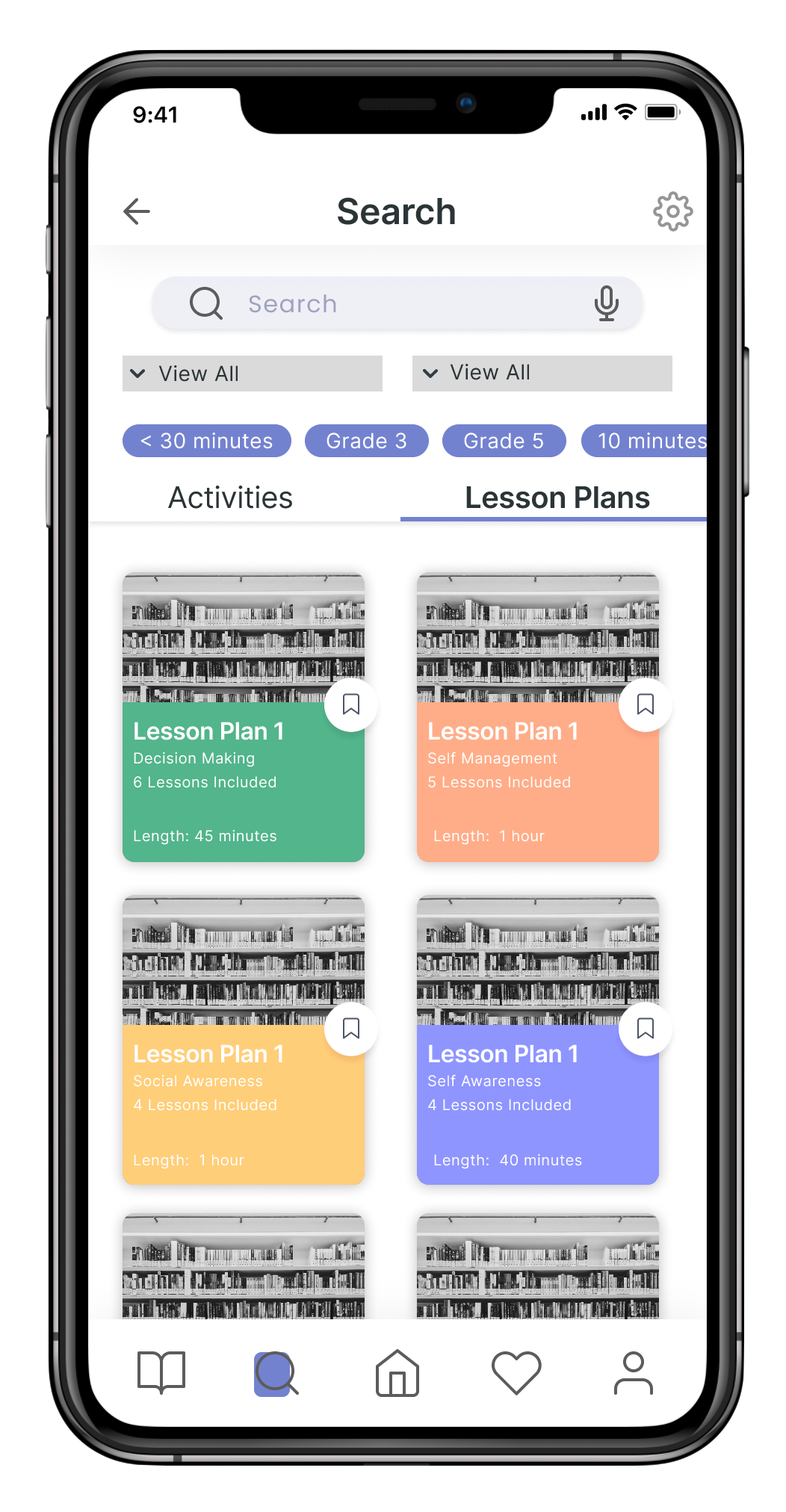
Prototype
After applying all the necessary adjustments, the final prototype was ready. These are some of the main screens of the high-fidelity final product.

























By the end of the third week, we had the final prototype ready to be presented to the client. We covered the client’s two main goals and included extra functionalities that were much appreciated. Some of those extra features are:
Additional resources to learn about “Social and Emotional Learning“.
Additional resources to learn about “Cultural Responsiveness“.
The option to personalize lesson plans under “My Lessons”.
Smart filters to narrow down the searches.
A forum for teachers called “Community“where they can connect with other teachers and add them as contacts.
A chat for teachers called “Teacher’s Lounge“.
The possibility to communicate with parents.
Letting parents see the students progress and SEL lessons taken.










